PTC Creo Elements/Direct Modeling Express4.0 を使ってみた 11
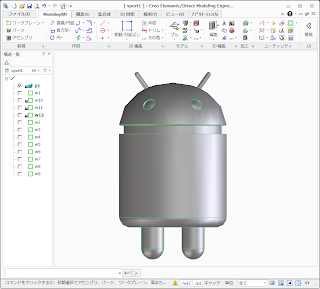
さて、このコーナーというか思いつきも佳境に入って参りました。ちょっとCreoElementsを触ってみる程度のつもりがなんやかんやと長くなりまして本日11回目、いよいよ一番の難関、目玉の部分の作成を行いたいと思います。下の画像を見ると、目玉は正面から刳り抜かれているのでは無くて、頭部の曲面に接する方向から切り取られているのが分かるでしょうか?(実物がある方は斜め上から見ると円になるけれど、正面から見るとほんのちょっとだけ垂れ目っぽくなっているのが分かると思います)。それではこの方向から切り取るためのワークプレーンの作成から行っていきたいと思います。
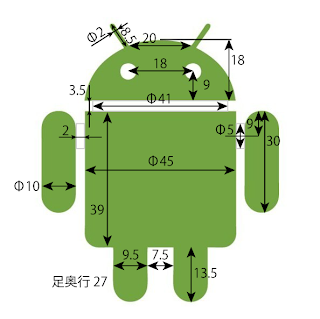
まず、水平なWPで目玉の中心位置を探っていきましょう。寸法図を思い出しまして...
図1.おなじみの寸法図
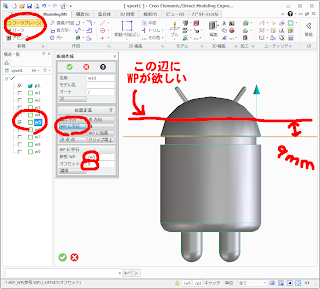
目の高さは頭部の下のラインから9mmになっています。幸いw5が頭部下の面が乗るWPになっていますので、w5を基準にオフセット9mmでWPを作成します。(図2)
図2.目線の高さにWPを作成する
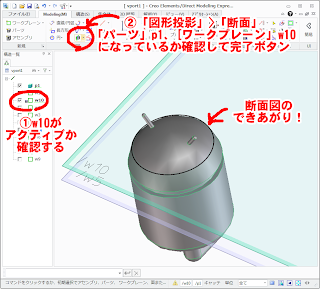
WPができあがったら、今度は頭部曲面に接する線を引いていくために、頭部の断面を新しいWPに投影します(図3)。「図形投影」>「断面」を選ぶとアクティブなWP上に任意のパーツとの交線(WPによる断面図)を投影することができます。今回はパーツが一つなのでp1との断面図が投影されます。
図3.頭部の断面図を作成する
さて、図4.に移ります。断面図を正面から見て目の間隔の18mmになるように2本の線を引いていきます。目玉の中心位置に交点が来ればOKですので、まったく同じスケッチを描く必要はありません。また図4.のやり方は僕の好みなのでやりやすい方法でスケッチを描いて下さい。
図4.目の中心位置を探る
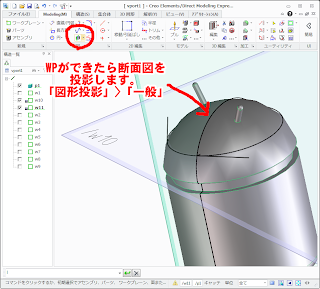
続きまして、目玉の位置で頭部の断面図に接する直線を引いていきます。直線のスタートを目玉の位置に設定してカーソルを動かすと、隣の線達のと関係が表示されます。今回は図5の接線マークが出ている位置で直線を引きます。これもWPを作るためだけの線なので長さは適当でOKです。反対側の目玉の分も今のうちに引いておいて下さい。線が引けたら、目玉中心を原点、この接線を法線とするWPを作成して下さい、ちょっとはしょりますが、図6も参考にするとできあがりのイメージがわきやすいと思います。
図5.目玉の位置から接線を引く
さて、できたWPには先ほどのようにp1の断面図を投影しておきます。できあがりは図6のようになります。
図6.目玉を通るWPと断面図
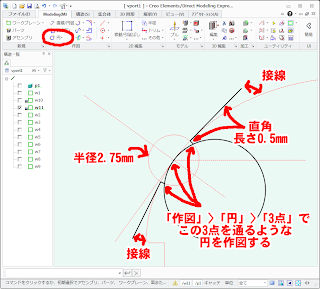
はい、次は目玉を切り取るためのスケッチを描きます。実際には使わない線が黒くなっていたり、逆に使う線なのに図7では下書き線になっていたりしますが、見やすいように敢えてそうしています。まずは目玉の位置に直径5.5mm(半径2.75mm)の円を描き、その円と頭部曲面の交点を通る接線を描き、次にその接線と垂直になるように長さ0.5mmの線を引きます。そして、この短い線の端点(頭部内側)と目玉の中心点の3点を通るような円を描きます。「作図」>「円」>「3点」という便利なコマンドが用意されているのでありがたく使用しましょうw
図7. 目玉部分を切り取るスケッチを描く
とりあえず図7が完成したら不要な部分をトリムしたり削除したりして、図8のようなスケッチを完成させます。そして目玉がの向いている方向の線を中心に回転削除(プル回転)させるとカワイイ目玉ができあがります。
図8.スケッチ完成と回転削除
同様に反対側の目も切り抜くと図9.のようになりました!これで誰が何と言おうと腕の無いドロイドくんに見えますね!今回は細かい説明をかなり省きましたがどうだったでしょうか?シンプルな形状も手伝ってカンタンにモデリングできたのではないでしょうか?次回はいよいよ最終回、になると思います、きっとw 気力が続けば次回で腕をつくって完成!ということになりますのでお楽しみに!\(^o^)/
図9.目玉が切り抜けました
★ これまでのエントリーはこちらからどうぞ。 ★